Bab 3
IMPLEMENTASI
3.1 Memulai untuk pemrograman
LCD TFT 2.4
Bahan
yang perlu dipersiapkan :
- Komputer + Software IDE Arduino
- Module LCD TFT 2.4 tipe MCUFriends
- Libraries : Mcufriend_kbv_2.90 & Adafruit-GFX-Library-master
Hal
yang pertama dilakukan yaitu mendownload default library diatas. Setelah
file di download, semua library yang dibutuhkan kemudian ekstrak
menggunakan aplikasi “Winrar/Winzip”
dan
dicopykan master folder yang ada di dalamnya ke dalam folder
‘libraries‘
yang
ada pada directory installer Arduino IDE.
Peletakan
Library pada OS :
1.
Mac
:
(home directory)/Documents/Arduino/libraries
2. PC
(Windows) :
My Documents -> Arduino -> libraries
3. Linux
:
(home directory)/sketchbook/libraries
Tutorial
pertama yaitu
menggunakan file example “graphictest_kbv”
digunakan untuk trial performa dari LCD dalam hal warna dan transisi.
Pada trial graphic sementara ini diabaikan akan fitur Touchscree-nya.
Tutorial
kedua yaitu
menggunakan file example “Touch_shield_kbv”
digunakan untuk trial warna dengan penambahan fungsi layar sentuh
dari module ini.
Pada test
ini akan disuguhkan dengan sebuah layar untuk berkreasi mewarnai
dengan beberapa pilihan warna pen.
Kemudian
tuliskan code untuk arduino gamenya, dengan
menggunakan
perpustakaan UTFT dan URTouch yang dibuat oleh Henning Karlsen. Anda
dapat mendownload perpustakaan ini dari situs webnya,
www.RinkyDinkElectronics.com.
Juga kita akan menggunakan perpustakaan EEPROM untuk menyimpan nilai
tertinggi di EEPROM. EEPROM adalah memori yang dapat menyimpan data
bahkan saat board dimatikan.
Setelah
kita memasukkan perpustakaan kita perlu membuat objek UTFT dan
URTouch serta menentukan variabel yang dibutuhkan untuk permainan. Di
bagian penyiapan, kita perlu memulai tampilan dan sentuhannya,
membaca skor tertinggi dari EEPROM dan memulai permainan menggunakan
fungsi kustom initiateGame ().
Kode
Sumber
#include
<UTFT.h>
- #include <URTouch.h>
- #include <EEPROM.h>
- // ==== Membuat Objek
- UTFT myGLCD ( SSD1289, 38 , 39 , 40 , 41 ) ; // Parameter harus disesuaikan dengan model Display / Schield Anda
- URTouch myTouch ( 6 , 5 , 4 , 3 , 2 ) ;
- // ==== Mendefinisikan Font
- extern uint8_t SmallFont [ ] ;
- extern uint8_t BIGFONT [ ] ;
- extern uint8_t SevenSegNumFont [ ] ;
- extern unsigned int bird01 [ 0x41A ] ; // Bird Bitmap
- Int x, y; // Variabel untuk koordinat tempat tampilan ditekan
- // Floppy Bird
- Int xP = 319 ;
- Int yP = 100 ;
- Int yB = 50 ;
- Int movingRate = 3 ;
- Int fallRateInt = 0 ;
- Float fallRate = 0 ;
- Skor int = 0 ;
- Int lastSpeedUpScore = 0 ;
- Int highScore;
- Layar booleanPressed = false ;
- Permainan booleanStarted = false ;
- Pengaturan kosong ( ) {
- // Inisiasi tampilan
- MyGLCD. InitLCD ( ) ;
- MyGLCD. ClrScr ( ) ;
- MyTouch InitTouch ( ) ;
- MyTouch SetPrecision ( PREC_MEDIUM ) ;
- HighScore = EEPROM. Baca ( 0 ) ; // Baca skor tertinggi dari EEPROM
- InitiateGame ( ) ; // Memulai permainan
- }
Jadi
dengan fungsi spesial initiateGame () kita akan menggambar keadaan
awal permainan dan inilah cara kita akan melakukannya. Pertama, kita
perlu membersihkan layar, lalu menggambar latar belakang biru,
menarik bagian bawah, menambahkan teks dan memanggil fungsi drawBird
() untuk menggambar burung. Setelah ini kita membutuhkan loop
sementara yang akan mencegah permainan dimulai sampai kita mengetuk
layar. Jadi saat kita berada di negara ini, jika kita menekan sudut
kanan atas kita dapat mengatur ulang nilai tertinggi menjadi nol dan
jika kita menekan di tempat lain di layar kita akan keluar dari loop
sementara dan masuk ke loop utama kode yang Akan memulai permainan.
//
===== initiateGame - Fungsi Kustom
- Void initiateGame ( ) {
- MyGLCD. ClrScr ( ) ;
- // latar belakang biru
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 239 ) ;
- // Dasar
- MyGLCD. SetColor ( 221 , 216 , 148 ) ;
- MyGLCD. FillRect ( 0 , 215 , 319 , 239 ) ;
- MyGLCD. SetColor ( 47 , 175 , 68 ) ;
- MyGLCD. FillRect ( 0 , 205 , 319 , 214 ) ;
- // Teks
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "Skor:" , 5 , 220 ) ;
- MyGLCD. SetFont ( SmallFont ) ;
- MyGLCD. Cetak ( "HowToMechatronics.com" , 140 , 220 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 114 , 198 , 206 ) ;
- MyGLCD. Cetak ( "Skor Tertinggi:" , 5 , 5 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 6 ) ;
- MyGLCD. Print ( "> RESET <" , 255 , 5 ) ;
- MyGLCD. DrawLine ( 0 , 23 , 319 , 23 ) ;
- MyGLCD. Cetak ( "TAP TO START" , CENTER, 100 ) ;
- DrawBird ( yB ) ; // menarik burung itu
- // Tunggu sampai kita mengetuk sreen
- Sementara ( ! GameStarted ) {
- Jika ( myTouch. DataAvailable ( ) ) {
- MyTouch Baca ( ) ;
- X = myTouch GetX ( ) ;
- Y = myTouch GetY ( ) ;
- // setel ulang skor tertinggi
- If ( ( x> = 250 ) && ( x <= 319 ) && ( y> = 0 ) && ( y <= 28 ) ) {
- TertinggiCore = 0 ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 120 , 0 , 150 , 22 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 5 ) ;
- }
- If ( ( x> = 0 ) && ( x <= 319 ) && ( y> = 30 ) && ( y <= 239 ) ) {
- GameStarted = true ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 32 ) ;
- }
- }
- }
- // Menghapus teks "TAP TO START" sebelum game dimulai
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 85 , 100 , 235 , 116 ) ;
- }
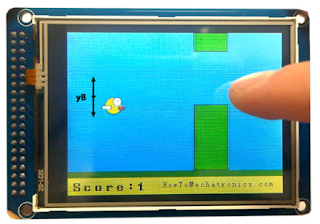
Pada
bagian loop utama kita memiliki variabel xP yang digunakan untuk
menggambar pilar, serta variabel yP. Pada awalnya, variabel xP
memiliki nilai 319 sebagai ukuran layar dan variabel yP memiliki
nilai 100 yang merupakan tinggi dari pilar pertama. Setiap
iterasi nilai variabel xP mengalami penurunan dengan nilai variabel
movingRate yang pada awalnya memiliki nilai 3 dan saat kita
melanjutkan permainan, itu akan meningkat.
//
Bagian Main Loop
- Void loop ( ) {
- XP = xP-movingRate; // xP - x koordinat pilars; Kisaran: 319 - (-51)
- DrawPilars ( xP, yP ) ; // Menarik pilar-pilarnya
- // yB - y koordinat burung yang tergantung pada nilai variabel fallingRate
- YB + = fallRateInt;
- FallRate = fallRate + 0. 4 ; // Setiap inetration tingkat kenaikan jatuh sehingga kita bisa efek percepatan / gravitasi
- FallRateInt = int ( fallRate ) ;
- // Cek tabrakan
- Jika ( yB> = 180 || yB <= 0 ) { // atas dan bawah
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB <= yP- 2 ) ) { // pilar atas
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB> = YP + 60 ) ) { // pilar yang lebih rendah
- GameOver ( ) ;
- }
- // menarik burung itu
- DrawBird ( yB ) ;
- // Setelah pilar itu melewati layar
- Jika ( xP <= - 51 ) {
- XP = 319 ; // Resets xP sampai 319
- YP = rand ( ) % 100 + 20 ; // Nomor acak untuk tinggi pilar
- Skor ++; // Tingkatkan skor menjadi satu
- }
- // ==== Mengontrol burung
- Jika ( myTouch. DataAvailable ( ) &&! ScreenPressed ) {
- FallRate = - 6 ; // Setting fallRate negative akan membuat burung melompat
- ScreenPressed = true ;
- }
- // Tidak membiarkan memegang layar / Anda harus menyentuhnya
- Lain jika ( ! MyTouch. DataAvailable ( ) && screenPressed ) {
- ScreenPressed = false ;
- }
- // Setelah masing-masing lima poin, tingkatkan laju pergerakan pilar
- Jika ( ( skor - lastSpeedUpScore ) == 5 ) {
- LastSpeedUpScore = skor;
- MoveRate ++;
- }
- }
Inilah
prinsip kerja permainan: kami memiliki pilar lebar 50 piksel yang
bergerak dari kanan ke kiri dan setiap pilar berikutnya memiliki
ketinggian acak yang berbeda. Untuk membuat mereka bergerak, secara
logis, setelah setiap iterasi kita perlu membersihkan layar dan
menggambar ulang grafik dengan pilar pada posisi barunya. Namun, kita
tidak bisa melakukan itu karena refresh rate layar yang rendah, yang
akan menyebabkan kerlip grafis. Untuk mengaktifkan semua pikselnya
layar membutuhkan waktu sedikit lebih lama sehingga oleh karena itu
kita harus melakukan improvisasi dan redraw hanya hal-hal yang sedang
bergerak.
Jadi
mari kita lihat bagaimana fungsi kustom drawPilars () akan
melakukannya. Dibutuhkan variabel xP dan yP dan menggunakannya dan
fungsi fillRect () akan menarik pilar. Jadi setiap iterasi, ia
menarik pilar di lokasi baru mereka dengan tambahan persegi panjang
biru dari sisi kiri dan kanan mereka yang menghapus pilar yang
ditarik sebelumnya dan dengan cara itu kita benar-benar melakukan
improvisasi untuk menggambar ulang pilar yang bergerak. Jika
pernyataan di sini adalah improvisasi tambahan karena untuk beberapa
alasan fungsi fillRect () tidak bekerja jika parameter 'x2'nya
memiliki nilai dari ukuran layar. Selain itu, pada akhir fungsi
khusus ini kita perlu mencetak nilai pencapaian skor.
//
===== drawPlillars - Fungsi Kustom
- Void drawPilars ( int x, int y ) {
- Jika ( x> = 270 ) {
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , 0 , x, y- 1 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , 0 , x- 1 , y ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , y + 81 , x, 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , y + 80 , x- 1 , 204 ) ;
- }
- Lain jika ( x <= 268 ) {
- // Menarik persegi panjang biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , 0 , x + 60 , y ) ;
- // Menarik pilar
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , 1 , x + 1 , y- 1 ) ;
- // Menarik bingkai hitam pilar
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , 0 , x, y ) ;
- // Menarik kotak biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , 0 , x- 3 , y ) ;
- // Pilar bawah
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , y + 80 , x + 60 , 204 ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , y + 81 , x + 1 , 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , y + 80 , x, 204 ) ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , y + 80 , x- 3 , 204 ) ;
- }
- // gambarkan skor
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. PrintNumI ( skor, 100 , 220 ) ;
- }
Kembali
di bagian loop kita memiliki variabel yB yang merupakan posisi y
burung dan itu tergantung pada tingkat jatuh yang setelah setiap
iterasi meningkat dan dengan cara itu kita mendapatkan efek
percepatan atau gravitasi. Juga, di sini kita periksa tabrakan dan
gunakan jika pernyataan untuk membatasi burung sehingga jika sampai
di atas, tanah atau pilar permainan akan berakhir.
Selanjutnya
adalah fungsi kustom drawBird () dan mari kita lihat bagaimana cara
kerjanya. Burung itu sebenarnya adalah foto yang diubah menjadi
bitmap menggunakan alat ImageConverter565 buatan Henning Karlsen.
File ".c" yang dibuat dengan menggunakan alat harus
disertakan dalam direktori sehingga dimuat saat meluncurkan sketsa.
Juga kita harus mendefinisikan bitmap seperti ini dan menggunakan
fungsi drawBitmap () kita akan menggambar foto di layar. Burung
tersebut memiliki koordinat X tetap dan variabel yB sebagai koordinat
Y. Serupa dengan pilar kita akan membersihkan keadaan burung
sebelumnya dengan menggambar dua persegi panjang biru di atas dan di
bawah burung.
//
====== drawBird () - Fungsi Kustom
- Void drawBird ( int y ) {
- / / Menggambar burung - bitmap
- MyGLCD. DrawBitmap ( 50 , y, 35 , 30 , bird01 ) ;
- // Menggambar persegi panjang biru di atas dan di bawah burung untuk membersihkan keadaannya yang sebenarnya
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRoundRect ( 50 , y, 85 , y- 6 ) ;
- MyGLCD. FillRoundRect ( 50 , y + 30 , 85 , y + 36 ) ;
- }
Kembali
pada loop kita bisa melihat bahwa setelah pilar telah melewati layar,
variabel xP akan direset menjadi 319, yP akan mendapatkan nilai acak
baru dari 20 sampai 100 untuk tinggi pilar dan skor akan meningkat
satu. Dengan berikutnya jika pernyataan kita mengendalikan burung.
Jika kita mengetuk layar kita akan mengatur tingkat jatuh ke negatif
apa yang akan membuat burung melompat dan yang lain jika pernyataan
tidak memungkinkan terjadi jika kita hanya memegang layar. Yang
terakhir jika pernyataannya adalah untuk kesulitan permainan dan
meningkatkan tingkat pergerakan pilar setelah masing-masing poin
bagus.
Ok
apa yang tertinggal sekarang adalah melihat bagaimana fungsi main
gameOver () berfungsi. Setelah penundaan satu detik, akan menghapus
layar, mencetak skor dan beberapa teks, jika skor lebih tinggi dari
nilai tertinggi maka akan menuliskannya ke EEPROM, maka akan mengatur
ulang semua variabel ke nilai posisi awal dan pada akhir Itu akan
memanggil initiateGame () fungsi kustom untuk me-restart permainan.
//
======== gameOver () - Fungsi Kustom
- Void gameOver ( ) {
- Keterlambatan ( 1000 ) ; // 1 detik
- // Menghapus layar dan mencetak teksnya
- MyGLCD. ClrScr ( ) ;
- MyGLCD. SetColor ( 255 , 255 , 255 ) ;
- MyGLCD. SetBackColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "GAME OVER" , CENTER, 40 ) ;
- MyGLCD. Cetak ( "Skor:" , 100 , 80 ) ;
- MyGLCD. PrintNumI ( skor, 200 , 80 ) ;
- MyGLCD. Cetak ( "Mulai ulang ..." , PUSAT, 120 ) ;
- MyGLCD. SetFont ( SevenSegNumFont ) ;
- MyGLCD. PrintNumI ( 2 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- MyGLCD. PrintNumI ( 1 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- // Menulis skor tertinggi di EEPROM
- Jika ( score> highScore ) {
- Skor tertinggi = skor;
- EEPROM. Tulis ( 0 , tertinggiScore ) ;
- }
- // ulangi variabel untuk memulai nilai posisi
- XP = 319 ;
- YB = 50 ;
- FallRate = 0 ;
- Skor = 0 ;
- LastSpeedUpScore = 0 ;
- MovingRate = 3 ;
- GameStarted = false ;
- // Restart permainan
- InitiateGame ( ) ;
- }
Kode
lengkap permainan
/
* Arduino Game Proejct
- * Program yang dibuat oleh Dejan Nedelkovski,
- * Www.HowToMechatronics.com
- * /
- / * Program ini menggunakan perpustakaan UTFT dan URTouch
- * Dibuat oleh Henning Karlsen.
- * Anda dapat menemukan dan mendownloadnya di:
- * Www.RinkyDinkElectronics.com
- * /
- #include <UTFT.h>
- #include <URTouch.h>
- #include <EEPROM.h>
- // ==== Membuat Objek
- UTFT myGLCD ( SSD1289, 38 , 39 , 40 , 41 ) ; // Parameter harus disesuaikan dengan model Display / Schield Anda
- URTouch myTouch ( 6 , 5 , 4 , 3 , 2 ) ;
- // ==== Mendefinisikan Font
- extern uint8_t SmallFont [ ] ;
- extern uint8_t BIGFONT [ ] ;
- extern uint8_t SevenSegNumFont [ ] ;
- extern unsigned int bird01 [ 0x41A ] ; // Bird Bitmap
- Int x, y; // Variabel untuk koordinat tempat tampilan ditekan
- // Floppy Bird
- Int xP = 319 ;
- Int yP = 100 ;
- Int yB = 50 ;
- Int movingRate = 3 ;
- Int fallRateInt = 0 ;
- Float fallRate = 0 ;
- Skor int = 0 ;
- Int lastSpeedUpScore = 0 ;
- Int highScore;
- Layar booleanPressed = false ;
- Permainan booleanStarted = false ;
- Pengaturan kosong ( ) {
- // Inisiasi tampilan
- MyGLCD. InitLCD ( ) ;
- MyGLCD. ClrScr ( ) ;
- MyTouch InitTouch ( ) ;
- MyTouch SetPrecision ( PREC_MEDIUM ) ;
- HighScore = EEPROM. Baca ( 0 ) ; // Baca skor tertinggi dari EEPROM
- InitiateGame ( ) ; // Memulai permainan
- }
- Void loop ( ) {
- XP = xP-movingRate; // xP - x koordinat pilars; Kisaran: 319 - (-51)
- DrawPilars ( xP, yP ) ; // Menarik pilar-pilarnya
- // yB - y koordinat burung yang tergantung pada nilai variabel fallingRate
- YB + = fallRateInt;
- FallRate = fallRate + 0 .4 ; // Setiap inetration tingkat kenaikan jatuh sehingga kita bisa efek percepatan / gravitasi
- FallRateInt = int ( fallRate ) ;
- // Cek tabrakan
- Jika ( yB> = 180 || yB <= 0 ) { // atas dan bawah
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB <= yP- 2 ) ) { // pilar atas
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB> = YP + 60 ) ) { // pilar yang lebih rendah
- GameOver ( ) ;
- }
- // menarik burung itu
- DrawBird ( yB ) ;
- // Setelah pilar itu melewati layar
- Jika ( xP <= - 51 ) {
- XP = 319 ; // Resets xP sampai 319
- YP = rand ( ) % 100 + 20 ; // Nomor acak untuk tinggi pilar
- Skor ++; // Tingkatkan skor menjadi satu
- }
- // ==== Mengontrol burung
- Jika ( myTouch. DataAvailable ( ) &&! ScreenPressed ) {
- FallRate = - 6 ; // Setting fallRate negative akan membuat burung melompat
- ScreenPressed = true ;
- }
- // Tidak membiarkan memegang layar / Anda harus menyentuhnya
- Lain jika ( ! MyTouch. DataAvailable ( ) && screenPressed ) {
- ScreenPressed = false ;
- }
- // Setelah masing-masing lima poin, tingkatkan laju pergerakan pilar
- Jika ( ( skor - lastSpeedUpScore ) == 5 ) {
- LastSpeedUpScore = skor;
- MoveRate ++;
- }
- }
- // ===== initiateGame - Fungsi Kustom
- Void initiateGame ( ) {
- MyGLCD. ClrScr ( ) ;
- // latar belakang biru
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 239 ) ;
- // Dasar
- MyGLCD. SetColor ( 221 , 216 , 148 ) ;
- MyGLCD. FillRect ( 0 , 215 , 319 , 239 ) ;
- MyGLCD. SetColor ( 47 , 175 , 68 ) ;
- MyGLCD. FillRect ( 0 , 205 , 319 , 214 ) ;
- // Teks
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "Skor:" , 5 , 220 ) ;
- MyGLCD. SetFont ( SmallFont ) ;
- MyGLCD. Cetak ( "HowToMechatronics.com" , 140 , 220 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 114 , 198 , 206 ) ;
- MyGLCD. Cetak ( "Skor Tertinggi:" , 5 , 5 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 6 ) ;
- MyGLCD. Print ( "> RESET <" , 255 , 5 ) ;
- MyGLCD. DrawLine ( 0 , 23 , 319 , 23 ) ;
- MyGLCD. Cetak ( "TAP TO START" , CENTER, 100 ) ;
- DrawBird ( yB ) ; // menarik burung itu
- // Tunggu sampai kita mengetuk sreen
- Sementara ( ! GameStarted ) {
- Jika ( myTouch. DataAvailable ( ) ) {
- MyTouch Baca ( ) ;
- X = myTouch GetX ( ) ;
- Y = myTouch GetY ( ) ;
- // setel ulang skor tertinggi
- If ( ( x> = 250 ) && ( x <= 319 ) && ( y> = 0 ) && ( y <= 28 ) ) {
- TertinggiCore = 0 ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 120 , 0 , 150 , 22 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 5 ) ;
- }
- If ( ( x> = 0 ) && ( x <= 319 ) && ( y> = 30 ) && ( y <= 239 ) ) {
- GameStarted = true ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 32 ) ;
- }
- }
- }
- // Menghapus teks "TAP TO START" sebelum game dimulai
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 85 , 100 , 235 , 116 ) ;
- }
- // ===== drawPlillars - Fungsi Kustom
- Void drawPilars ( int x, int y ) {
- Jika ( x> = 270 ) {
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , 0 , x, y- 1 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , 0 , x- 1 , y ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , y + 81 , x, 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , y + 80 , x- 1 , 204 ) ;
- }
- Lain jika ( x <= 268 ) {
- // Menarik persegi panjang biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , 0 , x + 60 , y ) ;
- // Menarik pilar
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , 1 , x + 1 , y- 1 ) ;
- // Menarik bingkai hitam pilar
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , 0 , x, y ) ;
- // Menarik kotak biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , 0 , x- 3 , y ) ;
- // Pilar bawah
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , y + 80 , x + 60 , 204 ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , y + 81 , x + 1 , 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , y + 80 , x, 204 ) ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , y + 80 , x- 3 , 204 ) ;
- }
- // gambarkan skor
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. PrintNumI ( skor, 100 , 220 ) ;
- }
- // ====== drawBird () - Fungsi Kustom
- Void drawBird ( int y ) {
- / / Menggambar burung - bitmap
- MyGLCD. DrawBitmap ( 50 , y, 35 , 30 , bird01 ) ;
- // Menggambar persegi panjang biru di atas dan di bawah burung untuk membersihkan keadaannya yang sebenarnya
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRoundRect ( 50 , y, 85 , y- 6 ) ;
- MyGLCD. FillRoundRect ( 50 , y + 30 , 85 , y + 36 ) ;
- }
- // ======== gameOver () - Fungsi Kustom
- Void gameOver ( ) {
- Keterlambatan ( 3000 ) ; // 1 detik
- // Menghapus layar dan mencetak teksnya
- MyGLCD. ClrScr ( ) ;
- MyGLCD. SetColor ( 255 , 255 , 255 ) ;
- MyGLCD. SetBackColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "GAME OVER" , CENTER, 40 ) ;
- MyGLCD. Cetak ( "Skor:" , 100 , 80 ) ;
- MyGLCD. PrintNumI ( skor, 200 , 80 ) ;
- MyGLCD. Cetak ( "Mulai ulang ..." , PUSAT, 120 ) ;
- MyGLCD. SetFont ( SevenSegNumFont ) ;
- MyGLCD. PrintNumI ( 2 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- MyGLCD. PrintNumI ( 1 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- // Menulis skor tertinggi di EEPROM
- Jika ( score> highScore ) {
- Skor tertinggi = skor;
- EEPROM. Tulis ( 0 , tertinggiScore ) ;
- }
- // ulangi variabel untuk memulai nilai posisi
- XP = 319 ;
- YB = 50 ;
- FallRate = 0 ;
- Skor = 0 ;
- LastSpeedUpScore = 0 ;
- MovingRate = 3 ;
- GameStarted = false ;
- // Restart permainan
- InitiateGame ( ) ;
- }








Tidak ada komentar:
Posting Komentar