Kamis, 28 Desember 2017
Kamis, 09 November 2017
Rabu, 04 Oktober 2017
PENGANTAR BISNIS INFORMATIKA (TELKOM)
BISNIS INFORMATIKA
“Aktivitas
yang dilakukan oleh seseorang atau perusahaan yang memanfaatkan teknologi
informasi untuk mendapatkan keuntungan.”
Pada
artikel ini saya akan menganalisis sebuah perusahaan yang bergerak di bidang bisnis
informatika, PT Telekomunikasi Indonesia, Tbk atau yang biasa dikenal dengan
TELKOM yang merupakan perusahaan besar yang memberikan berbagai pelayanan dalam
bidang informatika.
PT. TELEKOMUNIKASI INDONESIA, TBK
VISI
“To
become a leading Telecommunication, Information, Media, Edutainment and Services (“TIMES”)
player in the region”
MISI
Menyediakan layanan “more for less”
TIMES.
Menjadi model pengelolaan korporasi
terbaik di Indonesia.
1.
Corporate Culture : The Telkom Way
2.
Basic Belief : Always The Best
3.
Core Values : Solid,
Speed, Smart
4.
Key Behaviours : Imagine, Focus, Action
PROFIL PERUSAHAAN
Telkom
merupakan BUMN yang bergerak di bidang jasa layanan telekomunikasi dan jaringan
di wilayah Indonesia dan karenanya tunduk pada hukum dan peraturan yang berlaku
di Indonesia. Dengan statusnya sebagai Perusahaan milik negara yang sahamnya
diperdagangkan di bursa saham, pemegang saham mayoritas Perusahaan adalah
Pemerintah Republik Indonesia sedangkan sisanya dikuasai oleh publik. Saham
Perusahaan diperdagangkan di BEI, NYSE, LSE dan Public Offering Without Listing
(“POWL”) di Jepang.
Berdasarkan
Anggaran Dasar Perusahaan, ruang lingkup bisnis kegiatan PT Telekomunikasi
Indonesia, Tbk adalah menyelenggarakan jaringan dan layanan telekomunikasi, informatika
serta optimalisasi sumber daya Perusahaan. Untuk mencapai tujuan tersebut di
atas, Telkom menjalankan kegiatan usaha yang meliputi:
1.
Usaha Utama
- Merencanakan, membangun, menyediakan,
mengembangkan, mengoperasikan, memasarkan atau menjual/menyewakan dan
memelihara jaringan telekomunikasi dan informatika dalam arti yang
seluas-luasnya dengan memperhatikan ketentuan peraturan
perundang-undangan.
- Merencanakan, mengembangkan, menyediakan,
memasarkan atau menjual dan meningkatkan layanan jasa telekomunikasi dan
informatika dalam arti yang seluas-luasnya dengan memperhatikan ketentuan
peraturan perundang-undangan.
2.
Usaha Penunjang
- Menyediakan layanan transaksi pembayaran dan
pengiriman uang melalui jaringan telekomunikasi dan informatika.
- Menjalankan kegiatan dan usaha lain dalam rangka
optimalisasi sumber daya yang dimiliki Perusahaan, antara lain pemanfaatan
aset tetap dan aset bergerak, fasilitas sistem informasi, fasilitas
pendidikan dan pelatihan dan fasilitas pemeliharaan dan perbaikan.
INISIATIF
STRATEGIS
- Pusat
keunggulan.
- Fokus pada
portofolio dengan pertumbuhan atau value yang tinggi.
- Percepatan
ekspansi internasional.
- Transformasi
biaya.
- Pengembangan
IDN (id-Access, id-Ring, id-Con).
- Indonesia
Digital Solution (“IDS”) – layanan konvergen pada solusi ekosistem
digital.
- Indonesia
Digital Platfrom (“IDP”) – platform enabler untuk pengembangan ekosistem.
- Eksekusi
sistem pengelolaan anak perushaan terbaik.
- Mengelola
portofolio melalui BoE dan CRO.
- Meningkatkan
sinergi di dalam Telkom Group.
LETAK KANTOR PUSAT
Kantor
Pusat : Graha Merah Putih Telkom
Jl.
Japati No. 1, Bandung 40133
Website : http://www.telkom.co.id
No.
Telp : (62-22) 452 7101, (62-22)
424 0313
CANGKUPAN WILAYAH PERUSAHAAN
PT
Telekomunikasi, Tbk memiliki banyak anak perusahaan yang tersebar di seluruh
Indonesia, Asia dan Australia. Kumpulan anak perusahaan ini, disebut Telkom
Group. Berikut daftar anak perusahaan yang tergabung dalam Telkom Group :
1.
PT Telekomunikasi Selular (Telkomsel)
o
Telkomsel Finance B.V (TFBV)
o
Telekomunikasi Selular Finance Limited (TSFL)
2.
PT Multimedia Nusantara
o
Mojopia
o
PT Sigma Cipta Caraka (TelkomSigma)
o
PT Administrasi Medika (AdMedika)
o
PT Finnet Indonesia (Finnet)
o
PT Melon Indonesia (Melon)
3.
PT Telekomunikasi Indonesia International
(TII/Telin)
o
PT Telekomunikasi Indonesia International (Hong
Kong) Ltd. (Telin Hong Kong)
o
PT Telekomunikasi Indonesia International Pte.,
Ltd. (Telin Singapore)
o
Telekomunikasi Indonesia Internasional, S.A.
(Telin Timor Leste)
o
Telekomunikasi Indonesia International Australia
Pty., Ltd. (Telkom Australia)
o
Scicom (MSC) Bhd. (Scicom)
4.
PT PINS Indonesia (PINS/Pramindo)
5.
PT Infomedia Nusantara (Infomedia)
o
PT Balebat Dedikasi Prima (Balebat)
6.
PT Dayamitra Telekomunikasi (Mitratel/Dayamitra)
7.
PT Graha Sarana Duta (TelkomProperty/GSD)
8.
PT Napsindo Primatel Internasional (Napsindo)
9.
PT Telkom Akses
SPESIFIKASI BIDANG TIK
Telkom
Group melayani jutaan pelanggan di seluruh Indonesia dengan rangkaian lengkap
layanan telekomunikasi yang mencakup sambungan telepon kabel tidak bergerak dan
telepon nirkabel tidak bergerak, komunikasi seluler, layanan jaringan dan
interkoneksi serta layanan internet dan komunikasi data. Telkom Group juga
menyediakan berbagai layanan di bidang informasi, media dan edutainment,
termasuk cloud-based and server-based managed services, layanan e-Payment dan
IT enabler, e-Commerce dan layanan portal lainnya.
·
Telecommunication
Telekomunikasi
merupakan bagian bisnis legacy Telkom. Sebagai ikon bisnis perusahaan, Telkom
melayani sambungan telepon kabel tidak bergerak Plain Ordinary Telephone
Service (”POTS”), telepon nirkabel tidak bergerak, layanan komunikasi data,
broadband, satelit, penyewaan jaringan dan interkoneksi, serta telepon seluler
yang dilayani oleh Anak Perusahaan Telkomsel. Layanan telekomunikasi Telkom
telah menjangkau beragam segmen pasar mulai dari pelanggan individu sampai
dengan Usaha Kecil dan Menengah (“UKM”) serta korporasi.
·
Information
Layanan
informasi merupakan model bisnis yang dikembangkan Telkom dalam ranah New
Economy Business (“NEB”). Layanan ini memiliki karakteristik sebagai layanan
terintegrasi bagi kemudahan proses kerja dan transaksi yang mencakup Value
Added Services (“VAS”) dan Managed Application/IT Outsourcing (“ITO”),
e-Payment dan IT enabler Services (“ITeS”).
·
Media
Media
merupakan salah satu model bisnis Telkom yang dikembangkan sebagai bagian dari
NEB. Layanan media ini menawarkan Free To Air (“FTA”) dan Pay TV untuk gaya
hidup digital yang modern.
·
Edutainment
Edutainment
menjadi salah satu layanan andalan dalam model bisnis NEB Telkom dengan
menargetkan segmen pasar anak muda. Telkom menawarkan beragam layanan di
antaranya Ring Back Tone (“RBT”), SMS Content, portal dan lain-lain.
·
Services
Services
menjadi salah satu model bisnis Telkom yang berorientasi kepada pelanggan. Ini
sejalan dengan Customer Portfolio Telkom kepada pelanggan Personal,
Consumer/Home, SME, Enterprise, Wholesale, dan Internasional.
PROFIL SDM
Perusahaan
Telkom memiliki 25,011 orang karyawan per tanggal 31 Desember 2013, yang
terdiri dari 17,881 karyawan Telkom dan 7,130 karyawan di entitas anak. Jumlah
ini menurun 2.6% dibandingkan dengan posisi per 31 Desember 2012, sejalan
dengan berlanjutnya program multi exit sebagai bagian dari upaya revitalisasi
dan penigkatan efisiensi SDM Telkom sejak tahun 2002. Berikut ini adalah grafik
profil karyawan berdasarkan posisi jabatan.
IKHTISAR
KEUANGAN
KETERANGAN:
- ROA merupakan laba tahun berjalan yang dapat
diatribusikan kepada pemilik entitas induk dibagi jumlah aset pada 31
Desember akhir tahun.
- ROE merupakan laba tahun berjalan yang dapat
diatribusikan kepada pemilik entitas induk dibagi jumlah ekuitas yang dapat
diatribusikan kepada pemilik entitas induk pada 31 Desember akhir tahun.
- Marjin usaha merupakan laba dibagi pendapatan.
- Rasio lancar merupakan aset lancar dibagi
liabilitas jangka pendek pada 31 Desember akhir tahun.
- Jumlah liabilitas per ekuitas merupakan jumlah
liabilitas dibagi ekuitas yang dapat diatribusikan kepada pemilik entitas
induk pada 31 Desember akhir tahun.
- Jumlah liabilitas per jumlah aset merupakan
jumlah liabilitas dibagi jumlah aset pada 31 Desember akhir tahun.
Referensi:
Sabtu, 22 Juli 2017
ARDUINO FLAPPY BIRD (BAB 5)
Bab 5
PENUTUP
5.1 Kesimpulan
Arduino
adalah pengendali mikro
single-board yang bersifat open-source, diturunkan dari Wiring
platform, dirancang untuk memudahkan penggunaan elektronik dalam
berbagai bidang. Hardwarenya memiliki prosesor Atmel AVR dan
softwarenya memiliki bahasa pemrograman sendiri. Saat ini Arduino
sangat populer di seluruh dunia.Otak
utama dari arduino ini adalah mikrokontroler yang ditanam pada setiap
serinya, setiap seri arduino menggunakan mikrokontroler yang berbeda
sesuai dengan kebutuhan, misal untuk arduino uno biasanya
mikrokontroler yang dipakai adalah ATMega 328 dan bahasa pemrograman
yang dipakai untuk memprogram arduino adalah C.
Mikrokontroler
adalah sebuah sistem kompuer fungsional dalam sebuah chip. Di
dalamnya terkandung sebuah inti prosesor, memori (sejumlah kecil RAM,
memori program, atau keduanya), dan perlengkapan input output. Dengan
kata lain, mikrokontroler adalah suatu alat elektronika digital yang
mempunyai masukan dan keluaran serta kendali dengan program yang bisa
ditulis dan dihapus dengan cara khusus, cara kerja mikrokontroler
sebenarnya membaca dan menulis data. Agar
sebuah mikrokontroler dapat berfungsi, maka mikrokontroler tersebut
memerlukan komponen eksternal yang kemudian disebut dengan sistem
minimum. Untuk membuat sistem minimal paling tidak dibutuhkan sistem
clock dan reset, walaupun pada beberapa mikrokontroler sudah
menyediakan sistem clock internal, sehingga tanpa rangkaian eksternal
pun mikrokontroler sudah beroperasi. Yang dimaksud dengan sistem
minimal adalah sebuah rangkaian mikrokontroler yang sudah dapat
digunakan untuk menjalankan sebuah aplikasi. Sebuah IC mikrokontroler
tidakakan berarti bila hanya berdiri sendiri. Pada dasarnya sebuah
sistem minimal mikrokontroler AVR memiliki prinsip yang sama.
Flappy
Bird adalah sebuah permainan di Android
dan iOS, yang dibuat
oleh seorang pengembang dari Hanoi,
Vietnam
bernama Nguyen Ha
Dong
dan diluncurkan pada
bulan Mei 2013. Cara bermainnya yakni dengan mengetukkan jari ke
layar ponsel pintar untuk membuat si burung terbang, melewati setiap
pipa berwarna hijau. Jika waktu ketika mengetuk layar tidak tepat,
maka dapat membuat si burung terbang menabrak pipa dan pada akhirnya
harus mengulang permainan ini dari awal. Nguyen beralasan bahwa dia
menciptakan permainan ini untuk kegiatan bersantai para pemainnya.
Karakter utama permainan dengan nuansa grafis 8-bit ini adalah seekor
burung. Cara memainkan Flappy Bird cukup dengan mengetuk jari ke
layar untuk membuat si burung terbang. Bukan hanya sembarang terbang
saja, namun tantangannya di sini adalah menjaga agar burung tersebut
tidak menabrak pipa-pipa hijau dengan cara terbang melalui
celah-celahnya. Pemain akan mendapat skor 1 (satu) jika berhasil
melewati satu pipa. Jika waktu ketika mengetuk layar tidak tepat,
maka dapat membuat si burung terbang menabrak pipa dan pada akhirnya
harus mengulang permainan ini dari awal.
DAFTAR
PUSTAKA
- https://id.wikipedia.org/wiki/Arduino
- https://ariefeeiiggeennblog.wordpress.com/2014/02/07/pengertian-fungsi-dan-kegunaan-arduino/
- https://id.wikipedia.org/wiki/Flappy_Bird
- http://repository.usu.ac.id/bitstream/handle/123456789/35001/Chapter%20II.pdf;jsessionid=133806610709FB8D1FE90443DEC3C04A?sequence=4
- http://tobuku.com/docs/Arduino-Pengenalan.pdf
- http://blog.unnes.ac.id/antosupri/pengertian-cara-kerja-dan-fungsi-transistor/
- http://www.dien-elcom.com/2012/08/pengertian-dan-jenis-transistor.html
- http://teknikelektronika.com/pengertian-ic-integrated-circuit-aplikasi-fungsi-ic/
- http://belajarelektronika.net/pengertian-dan-fungsi-ic-integrated-circuit/
- http://teknikelektronika.com/kelebihan-keterbatasan-ic-integrated-circuit/
- http://blog.unnes.ac.id/antosupri/pengertian-push-button-switch-saklar-tombol-tekan/
- http://fachrozyaulia.blogspot.co.id/2014/01/fungsi-jenis-jenis-dan-pengertian-dioda.html
- http://konstelasi.com/apa-jadinya-game-flappy-bird-dibikin-secara-nyata/
- http://www.ngarep.net/tutorial-arduino-mengakses-module-lcd-tft-2-4/
- http://howtomechatronics.com/projects/arduino-game-project-replica-of-flappy-bird-for-arduino-on-a-tft-touch-screen/
- https://www.youtube.com/watch?v=9I19S5RbtcY
ARDUINO FLAPPY BIRD (BAB 4)
Bab 4
HASIL GAME
4.1 Hasil Game Flappy Bird
Berikut ini
adalah tampilan pada saat flappy bird dijalankan di arduino dengan
LCD 3.2inch:
1. Pada
saat tampilan Start, terlihat tulisan “Tap To Start” yang
menandakan jika pemain menyentuh layar, maka permainan akan dimulai.
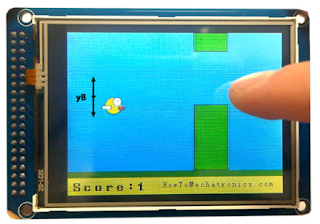
2. Berikut
terlihat penambahan Score dimana posisi burung harus menghindari
pipa penghalang agar Score dapat bertambah. Untuk menghindari pipa,
pemain harus menyentuh layar berulang kali sesuai dengan posisi
burung saat naik dan turun
3. Selain menggunakan
Touch Screen, permainan ini dapat digunakan menggunakan Button
seperti berikut.
4. Jika burung
bertubrukan dengan penghalang pipa, maka pemain dinyatakan
gagal/game over seprti dibawah ini. Pada scene game over, terdapat
countdown untuk kembali ke permainan/restart.
ARDUINO FLAPPY BIRD (BAB 3)
Bab 3
IMPLEMENTASI
3.1 Memulai untuk pemrograman
LCD TFT 2.4
Bahan
yang perlu dipersiapkan :
- Komputer + Software IDE Arduino
- Module LCD TFT 2.4 tipe MCUFriends
- Libraries : Mcufriend_kbv_2.90 & Adafruit-GFX-Library-master
Hal
yang pertama dilakukan yaitu mendownload default library diatas. Setelah
file di download, semua library yang dibutuhkan kemudian ekstrak
menggunakan aplikasi “Winrar/Winzip”
dan
dicopykan master folder yang ada di dalamnya ke dalam folder
‘libraries‘
yang
ada pada directory installer Arduino IDE.
Peletakan
Library pada OS :
1.
Mac
:
(home directory)/Documents/Arduino/libraries
2. PC
(Windows) :
My Documents -> Arduino -> libraries
3. Linux
:
(home directory)/sketchbook/libraries
Tutorial
pertama yaitu
menggunakan file example “graphictest_kbv”
digunakan untuk trial performa dari LCD dalam hal warna dan transisi.
Pada trial graphic sementara ini diabaikan akan fitur Touchscree-nya.
Tutorial
kedua yaitu
menggunakan file example “Touch_shield_kbv”
digunakan untuk trial warna dengan penambahan fungsi layar sentuh
dari module ini.
Pada test
ini akan disuguhkan dengan sebuah layar untuk berkreasi mewarnai
dengan beberapa pilihan warna pen.
Kemudian
tuliskan code untuk arduino gamenya, dengan
menggunakan
perpustakaan UTFT dan URTouch yang dibuat oleh Henning Karlsen. Anda
dapat mendownload perpustakaan ini dari situs webnya,
www.RinkyDinkElectronics.com.
Juga kita akan menggunakan perpustakaan EEPROM untuk menyimpan nilai
tertinggi di EEPROM. EEPROM adalah memori yang dapat menyimpan data
bahkan saat board dimatikan.
Setelah
kita memasukkan perpustakaan kita perlu membuat objek UTFT dan
URTouch serta menentukan variabel yang dibutuhkan untuk permainan. Di
bagian penyiapan, kita perlu memulai tampilan dan sentuhannya,
membaca skor tertinggi dari EEPROM dan memulai permainan menggunakan
fungsi kustom initiateGame ().
Kode
Sumber
#include
<UTFT.h>
- #include <URTouch.h>
- #include <EEPROM.h>
- // ==== Membuat Objek
- UTFT myGLCD ( SSD1289, 38 , 39 , 40 , 41 ) ; // Parameter harus disesuaikan dengan model Display / Schield Anda
- URTouch myTouch ( 6 , 5 , 4 , 3 , 2 ) ;
- // ==== Mendefinisikan Font
- extern uint8_t SmallFont [ ] ;
- extern uint8_t BIGFONT [ ] ;
- extern uint8_t SevenSegNumFont [ ] ;
- extern unsigned int bird01 [ 0x41A ] ; // Bird Bitmap
- Int x, y; // Variabel untuk koordinat tempat tampilan ditekan
- // Floppy Bird
- Int xP = 319 ;
- Int yP = 100 ;
- Int yB = 50 ;
- Int movingRate = 3 ;
- Int fallRateInt = 0 ;
- Float fallRate = 0 ;
- Skor int = 0 ;
- Int lastSpeedUpScore = 0 ;
- Int highScore;
- Layar booleanPressed = false ;
- Permainan booleanStarted = false ;
- Pengaturan kosong ( ) {
- // Inisiasi tampilan
- MyGLCD. InitLCD ( ) ;
- MyGLCD. ClrScr ( ) ;
- MyTouch InitTouch ( ) ;
- MyTouch SetPrecision ( PREC_MEDIUM ) ;
- HighScore = EEPROM. Baca ( 0 ) ; // Baca skor tertinggi dari EEPROM
- InitiateGame ( ) ; // Memulai permainan
- }
Jadi
dengan fungsi spesial initiateGame () kita akan menggambar keadaan
awal permainan dan inilah cara kita akan melakukannya. Pertama, kita
perlu membersihkan layar, lalu menggambar latar belakang biru,
menarik bagian bawah, menambahkan teks dan memanggil fungsi drawBird
() untuk menggambar burung. Setelah ini kita membutuhkan loop
sementara yang akan mencegah permainan dimulai sampai kita mengetuk
layar. Jadi saat kita berada di negara ini, jika kita menekan sudut
kanan atas kita dapat mengatur ulang nilai tertinggi menjadi nol dan
jika kita menekan di tempat lain di layar kita akan keluar dari loop
sementara dan masuk ke loop utama kode yang Akan memulai permainan.
//
===== initiateGame - Fungsi Kustom
- Void initiateGame ( ) {
- MyGLCD. ClrScr ( ) ;
- // latar belakang biru
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 239 ) ;
- // Dasar
- MyGLCD. SetColor ( 221 , 216 , 148 ) ;
- MyGLCD. FillRect ( 0 , 215 , 319 , 239 ) ;
- MyGLCD. SetColor ( 47 , 175 , 68 ) ;
- MyGLCD. FillRect ( 0 , 205 , 319 , 214 ) ;
- // Teks
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "Skor:" , 5 , 220 ) ;
- MyGLCD. SetFont ( SmallFont ) ;
- MyGLCD. Cetak ( "HowToMechatronics.com" , 140 , 220 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 114 , 198 , 206 ) ;
- MyGLCD. Cetak ( "Skor Tertinggi:" , 5 , 5 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 6 ) ;
- MyGLCD. Print ( "> RESET <" , 255 , 5 ) ;
- MyGLCD. DrawLine ( 0 , 23 , 319 , 23 ) ;
- MyGLCD. Cetak ( "TAP TO START" , CENTER, 100 ) ;
- DrawBird ( yB ) ; // menarik burung itu
- // Tunggu sampai kita mengetuk sreen
- Sementara ( ! GameStarted ) {
- Jika ( myTouch. DataAvailable ( ) ) {
- MyTouch Baca ( ) ;
- X = myTouch GetX ( ) ;
- Y = myTouch GetY ( ) ;
- // setel ulang skor tertinggi
- If ( ( x> = 250 ) && ( x <= 319 ) && ( y> = 0 ) && ( y <= 28 ) ) {
- TertinggiCore = 0 ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 120 , 0 , 150 , 22 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 5 ) ;
- }
- If ( ( x> = 0 ) && ( x <= 319 ) && ( y> = 30 ) && ( y <= 239 ) ) {
- GameStarted = true ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 32 ) ;
- }
- }
- }
- // Menghapus teks "TAP TO START" sebelum game dimulai
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 85 , 100 , 235 , 116 ) ;
- }
Pada
bagian loop utama kita memiliki variabel xP yang digunakan untuk
menggambar pilar, serta variabel yP. Pada awalnya, variabel xP
memiliki nilai 319 sebagai ukuran layar dan variabel yP memiliki
nilai 100 yang merupakan tinggi dari pilar pertama. Setiap
iterasi nilai variabel xP mengalami penurunan dengan nilai variabel
movingRate yang pada awalnya memiliki nilai 3 dan saat kita
melanjutkan permainan, itu akan meningkat.
//
Bagian Main Loop
- Void loop ( ) {
- XP = xP-movingRate; // xP - x koordinat pilars; Kisaran: 319 - (-51)
- DrawPilars ( xP, yP ) ; // Menarik pilar-pilarnya
- // yB - y koordinat burung yang tergantung pada nilai variabel fallingRate
- YB + = fallRateInt;
- FallRate = fallRate + 0. 4 ; // Setiap inetration tingkat kenaikan jatuh sehingga kita bisa efek percepatan / gravitasi
- FallRateInt = int ( fallRate ) ;
- // Cek tabrakan
- Jika ( yB> = 180 || yB <= 0 ) { // atas dan bawah
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB <= yP- 2 ) ) { // pilar atas
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB> = YP + 60 ) ) { // pilar yang lebih rendah
- GameOver ( ) ;
- }
- // menarik burung itu
- DrawBird ( yB ) ;
- // Setelah pilar itu melewati layar
- Jika ( xP <= - 51 ) {
- XP = 319 ; // Resets xP sampai 319
- YP = rand ( ) % 100 + 20 ; // Nomor acak untuk tinggi pilar
- Skor ++; // Tingkatkan skor menjadi satu
- }
- // ==== Mengontrol burung
- Jika ( myTouch. DataAvailable ( ) &&! ScreenPressed ) {
- FallRate = - 6 ; // Setting fallRate negative akan membuat burung melompat
- ScreenPressed = true ;
- }
- // Tidak membiarkan memegang layar / Anda harus menyentuhnya
- Lain jika ( ! MyTouch. DataAvailable ( ) && screenPressed ) {
- ScreenPressed = false ;
- }
- // Setelah masing-masing lima poin, tingkatkan laju pergerakan pilar
- Jika ( ( skor - lastSpeedUpScore ) == 5 ) {
- LastSpeedUpScore = skor;
- MoveRate ++;
- }
- }
Inilah
prinsip kerja permainan: kami memiliki pilar lebar 50 piksel yang
bergerak dari kanan ke kiri dan setiap pilar berikutnya memiliki
ketinggian acak yang berbeda. Untuk membuat mereka bergerak, secara
logis, setelah setiap iterasi kita perlu membersihkan layar dan
menggambar ulang grafik dengan pilar pada posisi barunya. Namun, kita
tidak bisa melakukan itu karena refresh rate layar yang rendah, yang
akan menyebabkan kerlip grafis. Untuk mengaktifkan semua pikselnya
layar membutuhkan waktu sedikit lebih lama sehingga oleh karena itu
kita harus melakukan improvisasi dan redraw hanya hal-hal yang sedang
bergerak.
Jadi
mari kita lihat bagaimana fungsi kustom drawPilars () akan
melakukannya. Dibutuhkan variabel xP dan yP dan menggunakannya dan
fungsi fillRect () akan menarik pilar. Jadi setiap iterasi, ia
menarik pilar di lokasi baru mereka dengan tambahan persegi panjang
biru dari sisi kiri dan kanan mereka yang menghapus pilar yang
ditarik sebelumnya dan dengan cara itu kita benar-benar melakukan
improvisasi untuk menggambar ulang pilar yang bergerak. Jika
pernyataan di sini adalah improvisasi tambahan karena untuk beberapa
alasan fungsi fillRect () tidak bekerja jika parameter 'x2'nya
memiliki nilai dari ukuran layar. Selain itu, pada akhir fungsi
khusus ini kita perlu mencetak nilai pencapaian skor.
//
===== drawPlillars - Fungsi Kustom
- Void drawPilars ( int x, int y ) {
- Jika ( x> = 270 ) {
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , 0 , x, y- 1 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , 0 , x- 1 , y ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , y + 81 , x, 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , y + 80 , x- 1 , 204 ) ;
- }
- Lain jika ( x <= 268 ) {
- // Menarik persegi panjang biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , 0 , x + 60 , y ) ;
- // Menarik pilar
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , 1 , x + 1 , y- 1 ) ;
- // Menarik bingkai hitam pilar
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , 0 , x, y ) ;
- // Menarik kotak biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , 0 , x- 3 , y ) ;
- // Pilar bawah
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , y + 80 , x + 60 , 204 ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , y + 81 , x + 1 , 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , y + 80 , x, 204 ) ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , y + 80 , x- 3 , 204 ) ;
- }
- // gambarkan skor
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. PrintNumI ( skor, 100 , 220 ) ;
- }
Kembali
di bagian loop kita memiliki variabel yB yang merupakan posisi y
burung dan itu tergantung pada tingkat jatuh yang setelah setiap
iterasi meningkat dan dengan cara itu kita mendapatkan efek
percepatan atau gravitasi. Juga, di sini kita periksa tabrakan dan
gunakan jika pernyataan untuk membatasi burung sehingga jika sampai
di atas, tanah atau pilar permainan akan berakhir.
Selanjutnya
adalah fungsi kustom drawBird () dan mari kita lihat bagaimana cara
kerjanya. Burung itu sebenarnya adalah foto yang diubah menjadi
bitmap menggunakan alat ImageConverter565 buatan Henning Karlsen.
File ".c" yang dibuat dengan menggunakan alat harus
disertakan dalam direktori sehingga dimuat saat meluncurkan sketsa.
Juga kita harus mendefinisikan bitmap seperti ini dan menggunakan
fungsi drawBitmap () kita akan menggambar foto di layar. Burung
tersebut memiliki koordinat X tetap dan variabel yB sebagai koordinat
Y. Serupa dengan pilar kita akan membersihkan keadaan burung
sebelumnya dengan menggambar dua persegi panjang biru di atas dan di
bawah burung.
//
====== drawBird () - Fungsi Kustom
- Void drawBird ( int y ) {
- / / Menggambar burung - bitmap
- MyGLCD. DrawBitmap ( 50 , y, 35 , 30 , bird01 ) ;
- // Menggambar persegi panjang biru di atas dan di bawah burung untuk membersihkan keadaannya yang sebenarnya
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRoundRect ( 50 , y, 85 , y- 6 ) ;
- MyGLCD. FillRoundRect ( 50 , y + 30 , 85 , y + 36 ) ;
- }
Kembali
pada loop kita bisa melihat bahwa setelah pilar telah melewati layar,
variabel xP akan direset menjadi 319, yP akan mendapatkan nilai acak
baru dari 20 sampai 100 untuk tinggi pilar dan skor akan meningkat
satu. Dengan berikutnya jika pernyataan kita mengendalikan burung.
Jika kita mengetuk layar kita akan mengatur tingkat jatuh ke negatif
apa yang akan membuat burung melompat dan yang lain jika pernyataan
tidak memungkinkan terjadi jika kita hanya memegang layar. Yang
terakhir jika pernyataannya adalah untuk kesulitan permainan dan
meningkatkan tingkat pergerakan pilar setelah masing-masing poin
bagus.
Ok
apa yang tertinggal sekarang adalah melihat bagaimana fungsi main
gameOver () berfungsi. Setelah penundaan satu detik, akan menghapus
layar, mencetak skor dan beberapa teks, jika skor lebih tinggi dari
nilai tertinggi maka akan menuliskannya ke EEPROM, maka akan mengatur
ulang semua variabel ke nilai posisi awal dan pada akhir Itu akan
memanggil initiateGame () fungsi kustom untuk me-restart permainan.
//
======== gameOver () - Fungsi Kustom
- Void gameOver ( ) {
- Keterlambatan ( 1000 ) ; // 1 detik
- // Menghapus layar dan mencetak teksnya
- MyGLCD. ClrScr ( ) ;
- MyGLCD. SetColor ( 255 , 255 , 255 ) ;
- MyGLCD. SetBackColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "GAME OVER" , CENTER, 40 ) ;
- MyGLCD. Cetak ( "Skor:" , 100 , 80 ) ;
- MyGLCD. PrintNumI ( skor, 200 , 80 ) ;
- MyGLCD. Cetak ( "Mulai ulang ..." , PUSAT, 120 ) ;
- MyGLCD. SetFont ( SevenSegNumFont ) ;
- MyGLCD. PrintNumI ( 2 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- MyGLCD. PrintNumI ( 1 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- // Menulis skor tertinggi di EEPROM
- Jika ( score> highScore ) {
- Skor tertinggi = skor;
- EEPROM. Tulis ( 0 , tertinggiScore ) ;
- }
- // ulangi variabel untuk memulai nilai posisi
- XP = 319 ;
- YB = 50 ;
- FallRate = 0 ;
- Skor = 0 ;
- LastSpeedUpScore = 0 ;
- MovingRate = 3 ;
- GameStarted = false ;
- // Restart permainan
- InitiateGame ( ) ;
- }
Kode
lengkap permainan
/
* Arduino Game Proejct
- * Program yang dibuat oleh Dejan Nedelkovski,
- * Www.HowToMechatronics.com
- * /
- / * Program ini menggunakan perpustakaan UTFT dan URTouch
- * Dibuat oleh Henning Karlsen.
- * Anda dapat menemukan dan mendownloadnya di:
- * Www.RinkyDinkElectronics.com
- * /
- #include <UTFT.h>
- #include <URTouch.h>
- #include <EEPROM.h>
- // ==== Membuat Objek
- UTFT myGLCD ( SSD1289, 38 , 39 , 40 , 41 ) ; // Parameter harus disesuaikan dengan model Display / Schield Anda
- URTouch myTouch ( 6 , 5 , 4 , 3 , 2 ) ;
- // ==== Mendefinisikan Font
- extern uint8_t SmallFont [ ] ;
- extern uint8_t BIGFONT [ ] ;
- extern uint8_t SevenSegNumFont [ ] ;
- extern unsigned int bird01 [ 0x41A ] ; // Bird Bitmap
- Int x, y; // Variabel untuk koordinat tempat tampilan ditekan
- // Floppy Bird
- Int xP = 319 ;
- Int yP = 100 ;
- Int yB = 50 ;
- Int movingRate = 3 ;
- Int fallRateInt = 0 ;
- Float fallRate = 0 ;
- Skor int = 0 ;
- Int lastSpeedUpScore = 0 ;
- Int highScore;
- Layar booleanPressed = false ;
- Permainan booleanStarted = false ;
- Pengaturan kosong ( ) {
- // Inisiasi tampilan
- MyGLCD. InitLCD ( ) ;
- MyGLCD. ClrScr ( ) ;
- MyTouch InitTouch ( ) ;
- MyTouch SetPrecision ( PREC_MEDIUM ) ;
- HighScore = EEPROM. Baca ( 0 ) ; // Baca skor tertinggi dari EEPROM
- InitiateGame ( ) ; // Memulai permainan
- }
- Void loop ( ) {
- XP = xP-movingRate; // xP - x koordinat pilars; Kisaran: 319 - (-51)
- DrawPilars ( xP, yP ) ; // Menarik pilar-pilarnya
- // yB - y koordinat burung yang tergantung pada nilai variabel fallingRate
- YB + = fallRateInt;
- FallRate = fallRate + 0 .4 ; // Setiap inetration tingkat kenaikan jatuh sehingga kita bisa efek percepatan / gravitasi
- FallRateInt = int ( fallRate ) ;
- // Cek tabrakan
- Jika ( yB> = 180 || yB <= 0 ) { // atas dan bawah
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB <= yP- 2 ) ) { // pilar atas
- GameOver ( ) ;
- }
- jika ( ( xP <= 85 ) && ( xP> = 5 ) && ( yB> = YP + 60 ) ) { // pilar yang lebih rendah
- GameOver ( ) ;
- }
- // menarik burung itu
- DrawBird ( yB ) ;
- // Setelah pilar itu melewati layar
- Jika ( xP <= - 51 ) {
- XP = 319 ; // Resets xP sampai 319
- YP = rand ( ) % 100 + 20 ; // Nomor acak untuk tinggi pilar
- Skor ++; // Tingkatkan skor menjadi satu
- }
- // ==== Mengontrol burung
- Jika ( myTouch. DataAvailable ( ) &&! ScreenPressed ) {
- FallRate = - 6 ; // Setting fallRate negative akan membuat burung melompat
- ScreenPressed = true ;
- }
- // Tidak membiarkan memegang layar / Anda harus menyentuhnya
- Lain jika ( ! MyTouch. DataAvailable ( ) && screenPressed ) {
- ScreenPressed = false ;
- }
- // Setelah masing-masing lima poin, tingkatkan laju pergerakan pilar
- Jika ( ( skor - lastSpeedUpScore ) == 5 ) {
- LastSpeedUpScore = skor;
- MoveRate ++;
- }
- }
- // ===== initiateGame - Fungsi Kustom
- Void initiateGame ( ) {
- MyGLCD. ClrScr ( ) ;
- // latar belakang biru
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 239 ) ;
- // Dasar
- MyGLCD. SetColor ( 221 , 216 , 148 ) ;
- MyGLCD. FillRect ( 0 , 215 , 319 , 239 ) ;
- MyGLCD. SetColor ( 47 , 175 , 68 ) ;
- MyGLCD. FillRect ( 0 , 205 , 319 , 214 ) ;
- // Teks
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "Skor:" , 5 , 220 ) ;
- MyGLCD. SetFont ( SmallFont ) ;
- MyGLCD. Cetak ( "HowToMechatronics.com" , 140 , 220 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 114 , 198 , 206 ) ;
- MyGLCD. Cetak ( "Skor Tertinggi:" , 5 , 5 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 6 ) ;
- MyGLCD. Print ( "> RESET <" , 255 , 5 ) ;
- MyGLCD. DrawLine ( 0 , 23 , 319 , 23 ) ;
- MyGLCD. Cetak ( "TAP TO START" , CENTER, 100 ) ;
- DrawBird ( yB ) ; // menarik burung itu
- // Tunggu sampai kita mengetuk sreen
- Sementara ( ! GameStarted ) {
- Jika ( myTouch. DataAvailable ( ) ) {
- MyTouch Baca ( ) ;
- X = myTouch GetX ( ) ;
- Y = myTouch GetY ( ) ;
- // setel ulang skor tertinggi
- If ( ( x> = 250 ) && ( x <= 319 ) && ( y> = 0 ) && ( y <= 28 ) ) {
- TertinggiCore = 0 ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 120 , 0 , 150 , 22 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. PrintNumI ( highScore, 120 , 5 ) ;
- }
- If ( ( x> = 0 ) && ( x <= 319 ) && ( y> = 30 ) && ( y <= 239 ) ) {
- GameStarted = true ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 0 , 0 , 319 , 32 ) ;
- }
- }
- }
- // Menghapus teks "TAP TO START" sebelum game dimulai
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( 85 , 100 , 235 , 116 ) ;
- }
- // ===== drawPlillars - Fungsi Kustom
- Void drawPilars ( int x, int y ) {
- Jika ( x> = 270 ) {
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , 0 , x, y- 1 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , 0 , x- 1 , y ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( 318 , y + 81 , x, 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( 319 , y + 80 , x- 1 , 204 ) ;
- }
- Lain jika ( x <= 268 ) {
- // Menarik persegi panjang biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , 0 , x + 60 , y ) ;
- // Menarik pilar
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , 1 , x + 1 , y- 1 ) ;
- // Menarik bingkai hitam pilar
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , 0 , x, y ) ;
- // Menarik kotak biru dari pilar
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , 0 , x- 3 , y ) ;
- // Pilar bawah
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x + 51 , y + 80 , x + 60 , 204 ) ;
- MyGLCD. SetColor ( 0 , 200 , 20 ) ;
- MyGLCD. FillRect ( x + 49 , y + 81 , x + 1 , 203 ) ;
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. DrawRect ( x + 50 , y + 80 , x, 204 ) ;
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRect ( x- 1 , y + 80 , x- 3 , 204 ) ;
- }
- // gambarkan skor
- MyGLCD. SetColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetBackColor ( 221 , 216 , 148 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. PrintNumI ( skor, 100 , 220 ) ;
- }
- // ====== drawBird () - Fungsi Kustom
- Void drawBird ( int y ) {
- / / Menggambar burung - bitmap
- MyGLCD. DrawBitmap ( 50 , y, 35 , 30 , bird01 ) ;
- // Menggambar persegi panjang biru di atas dan di bawah burung untuk membersihkan keadaannya yang sebenarnya
- MyGLCD. SetColor ( 114 , 198 , 206 ) ;
- MyGLCD. FillRoundRect ( 50 , y, 85 , y- 6 ) ;
- MyGLCD. FillRoundRect ( 50 , y + 30 , 85 , y + 36 ) ;
- }
- // ======== gameOver () - Fungsi Kustom
- Void gameOver ( ) {
- Keterlambatan ( 3000 ) ; // 1 detik
- // Menghapus layar dan mencetak teksnya
- MyGLCD. ClrScr ( ) ;
- MyGLCD. SetColor ( 255 , 255 , 255 ) ;
- MyGLCD. SetBackColor ( 0 , 0 , 0 ) ;
- MyGLCD. SetFont ( BigFont ) ;
- MyGLCD. Cetak ( "GAME OVER" , CENTER, 40 ) ;
- MyGLCD. Cetak ( "Skor:" , 100 , 80 ) ;
- MyGLCD. PrintNumI ( skor, 200 , 80 ) ;
- MyGLCD. Cetak ( "Mulai ulang ..." , PUSAT, 120 ) ;
- MyGLCD. SetFont ( SevenSegNumFont ) ;
- MyGLCD. PrintNumI ( 2 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- MyGLCD. PrintNumI ( 1 , CENTER, 150 ) ;
- Keterlambatan ( 1000 ) ;
- // Menulis skor tertinggi di EEPROM
- Jika ( score> highScore ) {
- Skor tertinggi = skor;
- EEPROM. Tulis ( 0 , tertinggiScore ) ;
- }
- // ulangi variabel untuk memulai nilai posisi
- XP = 319 ;
- YB = 50 ;
- FallRate = 0 ;
- Skor = 0 ;
- LastSpeedUpScore = 0 ;
- MovingRate = 3 ;
- GameStarted = false ;
- // Restart permainan
- InitiateGame ( ) ;
- }
Langganan:
Postingan (Atom)
Pengantar Komputasi Modern Tugas 2
I. PENGERTIAN DAN PENDAHULUAN CLOUD COMPUTING Cloud computing (komputasi awan) merupakan gabungan pemanfaatan teknologi komputer ...

-
Bab 2 GAME DESIGN 2.1 Pengenalan Flappy Bird Flappy Bird adalah sebuah permainan di Android dan iOS , yang dibuat oleh seoran...
-
Bab 2 KONSEP PEWARNAAN 2.1 Warna Warna adalah spektrum tertentu yang terdapat di dalam suatu cahaya sempurna (warna putih) y...
-
4ICU 4ICU adalah suatu search engine dan direktori yang melakukan penilaian berdasarkan kepopuleran situs yang dimiliki oleh 11.0...